framed,overlay,layer 还有 collector
在使用 MS Word “排版”文档时,我们经常要用到“文本框”和“图文框”,在 ConTeXt (MkIV 版本) 中我们可以利用 framed、overlay 和 layer 来实现类似的功能。
文本框
如果只是想获得带有外框效果的文本,可以使用 \framed 控制序列,例如:
\framed{伟大的□□□人民共和国}
排出的效果如下:
![]()
效果稍微有点难看,因为框内的文字似乎有些偏上,这是因为 \framed 构造的是一个 TeX 盒子,它是有深度 (depth) 的,主要是照顾西文字体。可以通过设置 depth 选项参数来做一点微调:
\framed[depth=-0.2em]{伟大的□□□人民共和国}
% 或者:
\setupframed[depth=-0.2em]
\framed{伟大的□□□人民共和国}
现在排出的效果如下:
![]()
可以硬性地设定外框的宽度与高度,例如:
\setupframed[depth=-.2em,width=8cm,height=2cm]
\framed{伟大的□□□人民共和国}
排出的效果:

当外框的宽度大于框内文字宽度时,各字符之间会被插入一些“间距”,这是由于 ConTeXt MkIV 目前对中文支持不完善而导致的负面作用,目前可以使用 \framed 控制序列的 align 选项进行微调:
\setupframed[depth=-.2em,width=8cm,height=2cm,align={middle,lohi,broad}]
\framed{伟大的□□□人民共和国}
排出的效果:

背景
为了便于为一些排版元素添加背景,ConTeXt 提供了 overlay 机制。下面的简单示例展示了 overlay 的定义、设置与使用。
% 定义 overlay,将 ornament.pdf 作为背景图片
\defineoverlay
[ornament]
[{\externalfigure[ornament]
[width=\overlaywidth,height=\overlayheight]}
]
% 将已定义的 overlay 设为“文本框”的背景
\setupframed
[depth=-.2em,
width=3.28in,
height=1.24in,
frame=off,
align={lohi,broad,middle},
background=ornament,]
\framed{伟大的□□□人民共和国}
在 overlay 定义中所使用的 ornament.pdf 可点击这里下载。
上述示例排出的文本框效果如下图所示:

在定义 overlay 的时候,overlay 区域的宽度和高度的尺寸通常要设置为 \overwidth 和 \overlayheight,它们是“变量”。当我们将 overlay 应用为某排版元素(文档页面、文本框等)的背景时,这个排版元素的宽度和高度尺寸会被赋给 \overwidth 和 \overlayheight,从而 overlay 背景图片的尺寸也就被最终确定。因此,我们可以利用 \overlayfigure 这个控制序列去简化 overlay 的定义语句,例如上例的 overlay 定义可修改为:
\defineoverlay[ornament][\overlayfigure{ornament}]
当我们使用图片作为排版元素的背景时,要尽量根据图片的宽高比例去适应的设定排版元素的尺寸。

overlay 不仅可以用于文本框的背景,也可以用它来制作文档页面的背景。例如:
\defineoverlay[bg][\overlayfigure{bg}]
\setupbackgrounds[page][background=bg]
排出的页面效果如右图所示。
层
ConTeXt 的层(layer),在功能上相当于 MS Word 的“图文框”(现在好像叫“画布”了),它的功能主要是在文档版面上开辟一个区域,在这个区域内可以对各排版元素进行定位放置。
overlay 与 layer 是有内在相关性的。我们在创建一个 layer 时,这也意味着我们建立了一个 overlay,只不过这个 overlay 的覆盖区域占据整个页面。例如我们可以在页面的四角放上一些“敏感”词汇:
\definelayer[Test][width=\paperwidth,height=\paperheight,option=test]
\setlayer[Test]{\color[middlegray]{\tfb □□□}}
\setlayer[Test][preset=righttop]{\color[middlegray]{\tfb □□}}
\setlayer[Test][preset=leftbottom]{\color[middlegray]{\tfb □□□}}
\setlayer[Test][preset=rightbottom]{\color[middlegray]{\tfb □□}}
\setupbackgrounds[page][background=Test]
\starttext
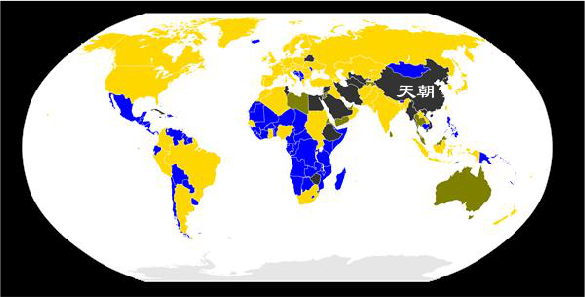
下面地图中那些黑色的区域,是一些神奇的国度所制造的互联网黑洞。
\stoptext
排出的效果在我这里是下图这样,在你那里究竟如何,那得看个人的觉悟了:-)

\definelayer 的主要作用是在文档页面中开辟一个指定大小的层区域。层区域空间是采用它所占据矩形区域的左上角顶点和右下角定点来定义的。上例所开辟的层区域,左上角顶 点坐标为 (0cm, 0cm),右下角顶点坐标为 (\paperwidth, \paperheight),这样这个层区域覆盖的就是整个页面。
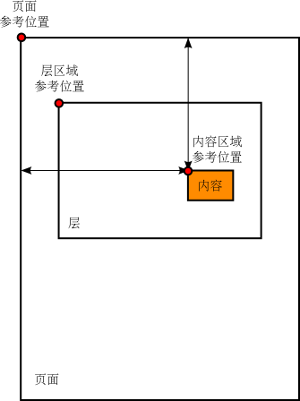
\setlayer 的作用是在层区域的指定位置放置图片、文本框、文字等内容。层区域中内容的定位方式有两种,一种是绝对定位,一种是相对定位。如下面的左图所示,所谓绝对 定位是通过指定内容区域参考位置相对于页面参考位置的水平和竖直偏移距离。如下面的右图所示,所谓相对定位是通过指定内容区域参考相对于层区域参考位置的 水平和竖直偏移距离。


页面参考位置、层区域参考位置与内容区域参考位置是相一致的。在设定内容区域选项参数时,一旦设定了内容区域参考位置,那么页面参考位置和层区域参考位置也就确定了。例如:
\setlayer
[Test]
[preset=rightbottom]
{\color[middlegray]{\tfb □□}}
意味着在 Test 层中将文字“□□”所在的内容区域的参考位置设为“右下角(rightbottom)”,那么此时的页面参考位置和层区域参考位置都是“右下角”。这时,如果使用绝对定位方式来安置内容区域,可如下:
\setlayer
[Test]
[preset=rightbottom,x=2cm,y=1cm]
{\color[middlegray]{\tfb □□}}
这表示此时的内容区域的参考位置位于页面参考位置(即“右下角”)的左侧 2cm 和上侧 1cm 处。
如果使用相对定位方式来安置内容区域,可如下:
\setlayer
[Test]
[preset=rightbottom,hoffset=2cm,vhoffset=1cm]
{\color[middlegray]{\tfb □□}}
这表示此时的内容区域的参考位置位于层区域参考位置(即“右下角”)的左侧 2cm 和上侧 1cm 处。
层也可以用作文本框之类排版元素的背景,但是这需要将它关联到一个 overlay 上,因为层默认关联的 overlay 是占据整个页面空间的,我们要将这个 overlay 所占据的区域缩小为文本框区域。相关技巧可见下面的示例。
\definelayer[Test][width=\overlaywidth,height=\overlayheight,option=test]
\defineoverlay[bg][{\directsetup{TestOverlay}\tightlayer[Test]}]
\startsetups TestOverlay
\setlayer[Test]{\color[darkgray]{□□□}}
\setlayer[Test][preset=rightbottom]{\color[darkgray]{□□}}
\stopsetups
\setupframed
[width=8cm,
height=3cm,
align={middle,lohi,broad},
background=bg]
\framed{伟大的□□□人民共和国}
上述代码可以这样理□解:首先使用 \definelayer 控制序列定义一个名字叫做 Test 的层,然后在 Test 层所占据的区域的 (0cm, 0cm) 位置处摆放文本“□□□”,再在 (7.24cm, 2.58cm) 位置处摆放文本“□□”。排出的效果如下图所示:

收集器
在上一节中,用了比较丑陋的技巧将 layer、overlay 和 framed 绑到一起,实现了 framed 背景内容的定位放置。实际上 ConTeXt 还提供了一个叫做收集器(collector)的机制,利用它可以很方便的对某些排版元素进行定位放置,例如:
\composedcollector{example}
\definecollector[example]
\setcollector
[example]
{\externalfigure[black-hole][width=\textwidth]}
\setcollector
[example]
[x=6.8cm,y=1.45cm]
{\color[white]{□□}}
\composedcollector{example}
排出的效果:

我们经常可以利用 collector 机制可以很“不大方便”的实现图片的标注。
更多阅读……
1. http://wiki.contextgarden.net/Layers
2. http://www.ntg.nl/EuroTeX2009/slides/willi-slides.pdf
 评论 (0)
评论 (0)