ConTeXt 演示文档制作笔记-1
这几天看资料,尝试,昏厥,就是想学习一下 ConTeXt 是如何做演示文档的,现在总算自以为初窥门径了,因此写了这篇文章,总结我对 ConTeXt 的页面布局、文档模式以及使用 MetaFun 制作文档样式的一些浅薄的认识。
1. 文档模式
ConTeXt 的文档模式功能很合我意,利用这一功能可以实现基于同一份 ConTeXt 文档产生不同样式的输出。请看下面的一个微型示例 ex-1.tex:
\startmode[presentation]
\setuppapersize[S6][S6]
\setupbodyfont[ss,18pt]
\setuphead[section][before={\page}]
\stopmode
\startmode[handout]
\setuppapersize[A4][A4]
\setupbodyfont[rm,11pt]
\setuphead[chapter][page=no]
\stopmode
\starttext
\chapter{This is a test}
\section{This is only a test}
\input knuth
\chapter{This is the second test}
\section{This is still a test}
\input knuth
\stoptext
将上述的 ex-1.tex 文档分别采用以下命令编译:
$ context --mode=handout --result=ex-1p.pdf ex-1
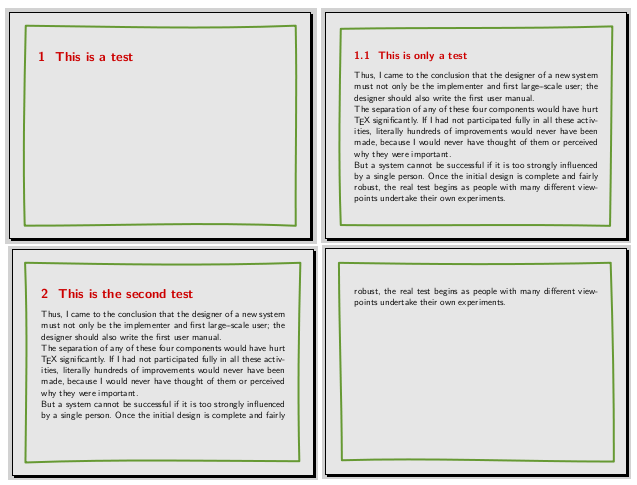
结果,我们得到了两份不同的 PDF 文档输出——ex-1s.pdf 与 ex-1p.pdf,它们的内容是一样的,只是外观有所区别而已。
ex-1s.pdf 的外观是由源文档中 presentation 模式环境定义的,而 ex-1p.pdf 的外观是由源文档中 handout 模式环境所定义的。ConTeXt 可以在文档中由用户自定义模式,模式环境之内的代码只有在编译命令中添加对应的 --mode 参数才可以让编译程序看得见,否则编译程序只能吞下模式环境之外的代码了。
如果我们坚持格式与内容分离的文档撰写风格,那么就可以灵活地利用模式环境来构造不同的文档外观,这就像 CSS 与 HTML 的关系,也可以理解为衣服与人的关系。
2. 对演示文档做一些美化
假如你和我一样能够吃糠咽菜,容忍非常简陋的东西,那么就可以认为上一节 ex-1s.pdf 是一份演示文档。它用的页面用纸是 S6 的,即长为 21.08200cm,宽为 15.8242cm,正文字体设置为非衬线尺寸为 18pt 的字型,并且设定了 \section 命令会开启新页面。
我不是一个自欺欺人的人,虽然我认为 ex-1s.pdf 是一份演示文档,但是我绝不否认我不喜欢它,爱美的天性促使我决定开始对它进行美化。记住,所有的美化工作都应当发生在 persentation 模式环境中。
首先,页面默认的排版布局有点问题,文档版面未居中,而是稍微偏左。不知 ConTeXt 给出这样默认的布局是否有什么深意,如果要将版面居中,可如此设定:
文档章节的标题字型我喜欢设为暗红色、粗体:
\setuphead[section][color=darkred,style=\bfb,before={\page}]
那个页码不值得保留,演示文档又不是书;如果非要保留,也应当将它放到一个不显眼的位置。可以这样来处理:
% or
% \setuppagenumbering[location={footer,right}] % 将页码放置在页面右下角
页面的背景色默认是白色,刺眼的白色。我希望将它设置成既不易于引起视觉疲劳又不引人注意的颜色,也许只有灰色适合。那就设成灰色的,不过这需要 MetaFun 的帮助。不使用 MetaFun 也可以进行背景色设置,但使用 ConTeXt 制作演示文档,迟早都要面对 MetaFun,晚痛不若早痛。
\startuseMPgraphic{PageShape}
StartPage;
fill Page withcolor \MPcolor{bg};
StopPage;
\stopuseMPgraphic
\defineoverlay[PageShape][\useMPgraphic{PageShape}]
\setupbackgrounds[page][background=PageShape]
上述代码用意:
- 定义背景色 bg 为灰色 (gray);
- 开启 MetaFun 绘图环境,绘制一个和页面一样大小的灰色背景图片;
- 基于 MetaFun 所绘制的图形定义一个覆盖图 (overlay);
- 将覆盖图设为页面的背景,因为许多 ConTeXt 版面布局命令都可以将 overlay 设为背景图片。
这毕竟是演示文档,所以我希望它默认状态能够驱使 PDF Viewer 表现为全屏状态,于是就又增加了以下设置,将文档的默认状态设为全屏:
现在,我们似乎得到了一个稍微有点姿色的演示文档了,请看:ex-2s.pdf。
3. 制作一个有点动感的页面边框
这个已经稍有姿色的演示文档还缺乏一些动感。我在思考如何在页面的边缘区域画一个形状随机变化的矩形框,让页面显得不那么单调,又不过多分散观者的注意力。
现在我在上一节中所设置的 persentation 模式环境的基础上来添加一个页面边框,并适应性地将页面布局也做了一些小调整,现在 persentation 模式环境的完整代码如下:
\setuppapersize[S6][S6]
\setupbodyfont[ss,18pt]
\setuplayout[width=middle,height=middle,location=middle]
\setuphead[chapter][color=darkred,style=\bfc]
\setuphead[section][color=darkred,style=\bfb,before={\page}]
\setuppagenumbering[location=]
\definecolor[bg][gray]
\definecolor[ornament][r=.40,g=.60,b=.20]
\startuseMPgraphic{PageShape}
StartPage;
path p;
delta_w := -0.6*\the\backspace;
delta_h := -0.6*\the\topspace;
r := 9pt;
fill Page withcolor \MPcolor{bg};
p := Page enlarged (delta_w, delta_h) randomized r;
draw p withcolor \MPcolor{ornament} withpen pencircle scaled 4pt;
StopPage;
\stopuseMPgraphic
\defineoverlay[PageShape][\useMPgraphic{PageShape}]
\setupbackgrounds[page][background=PageShape]
\setupinteractionscreen[option=max]
\stopmode
代码一多起来,看上去就有点复杂了。不过要想理解也不是很难,找到 MetaFun 手册,配合 PDF 阅读器的查询功能,遇到不懂的命令就查查,我的做法就是这样。
从上面的代码也可以大致看出 MetaFun 对 MetaPost 进行了许多友好的封装,譬如在 StartPage ... StopPage 环境中,像 \the\backspace 这样的命令,可以将 ConTeXt 排版布局参数值提供给 MetaPost,从而可以绘制出符合页面布局需求的背景图形。
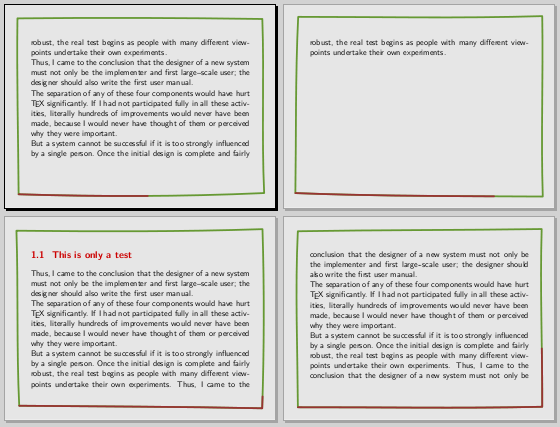
现在,我自认为已经拥有了一份简约而不简单的演示文档,并且也不再那么羞怯地贴出图来 。
。

4. 让页面边框成为进度条
页面边框仅仅是为了美观么?当然不是。其实我的真正意图是想将它作为一个进度条来使用,用于指示当前演示的位置,让昏昏欲睡的观者知道自己还能再坚持多久才可以听完我的报告。
MetaPost 提供了 cutafter 命令,可以在绘制一条路径时不绘制指定点之后的路径,利用这个,就可以绘制进度条了。这个想法来源于 ConTeXt Minimals 自带的 funny (s-pre-03.tex) 模板。再对上一节实现的 presentation 模式环境进行修改,完整的模式环境代码如下:
\setuppapersize[S6][S6]
\setupbodyfont[ss,18pt]
\setuplayout[width=middle,height=middle,
location=middle,
leftmargin=.5cm,rightmargin=.5cm,
backspace=2cm,topspace=2cm,
header=.5cm,footer=.5cm]
\setuphead[chapter][color=mydarkred,style=\bfb,before=\blank,after=\blank]
\setuphead[section][color=mydarkred,style=\bfa,
before={\page\blank},after=\blank]
\setuppagenumbering[location=]
\definecolor[bg][gray]
\definecolor[ornament][r=.40,g=.60,b=.20]
\definecolor[mydarkred][r=.60,g=.20,b=.20]
\startuseMPgraphic{PageShape}
StartPage;
path p;
pair breakpt;
numeric len;
line_w := 4pt;
delta_w := -0.5*\the\backspace;
delta_h := -0.5*\the\topspace;
r := 9pt;
fill Page withcolor \MPcolor{bg};
p := Page enlarged (delta_w, delta_h) randomized r;
pickup pencircle scaled line_w;
draw p withcolor \MPcolor{ornament} withpen pencircle scaled line_w;
if (NOfPages>0):
len := 4*(PageNumber/NOfPages);
breakpt := point len of p;
draw p cutafter breakpt withcolor \MPcolor{mydarkred};
fi;
StopPage;
\stopuseMPgraphic
\defineoverlay[PageShape][\useMPgraphic{PageShape}]
\setupbackgrounds[page][background=PageShape]
\setupinteractionscreen[option=max]
\stopmode
上述代码实现进度条的原理是:
- 设定进度条步进长度 len=(4*当前页码/页码总数),至于为什么是 4,是因为页面边框是个矩形框,由 4 段构成;
- 根据当前页面的页码来计算路径断点 breakpt 的位置;
- 绘制新路径,覆盖原页面边框。
进度条行走是的效果截图如下:

5. 继续前进
go to 我的第 2 篇笔记
2008年8月27日 05:21
嗯,你已经开始体会到ConTeXt真正奇妙的地方了:)欢迎来到ConTeXt的世界!
2008年8月27日 06:42
实在想说 context 幻灯片难度太高了,要用很多 MP 代码美化,而且很少有可以照抄的模板,怎么折腾也做不出像 beamer powerdot 里头几种很好看的配色。pragma 给出的 s-pre-xx 又实在难于欣赏。我折腾很久又放弃了。
2008年8月27日 06:53
我觉得还可以,简陋点倒没什么,关键是自己可以全盘控制样式。看 MP 代码,我觉得也比看 Beamer 内部实现的那些我看不懂的宏要有用得多,这样也好调动我学习 MP 的兴趣。最大的希望能够做出一个具有个人风格的模板,可以用很久很久。
如果真要应急做演示,我可能也会求助 Beamer,省了许多美化的工作。
2008年8月27日 18:42
@zpxing: 我从去年年初研究完beamer源码以后,从来不用TeX工具做幻灯片。做幻灯片很多工具可以完成得更出色更方便,比如Keynote是我见过最强大的幻灯片制作工具,或者其实很多人骂的PowerPoint也是不错的。看beamer的源码让我发现原来LaTeX是如此定义样式的,pgf是如此控制版面并作图的,使我对定义LaTeX有了更加深入的了解(不过前辈说要学习LaTeX,最好还是看source2e以及Memoir Class实现)。我也从来没有用ConTeXt做过真实演讲的幻灯片,只是平时空闲时可以用此打发时间,不过透过做ConTeXt幻灯片练手的过程,实际上可以学到很多的东西。你讲得很对,pragma的幻灯片模板都很丑,而且很少有可以照抄的模板,但是事实上这个正是一个学习的机会,从自己定义一个ConTeXt模板,首先是自己动脑子去设计一个外观,这个涉及到用铅笔圆规原原本本地按照比例和常数(比如e和pi)在纸上设计布局,同时,设计幻灯片可以说是对ConTeXt所有重要知识的一个最好的总结,它当中涉及了所有的关于版式纸张配色设计的命令,包括了所有的标题脚注页码枚举项等等的设定命令,包括了所有METAFUN以及和TeX交互的命令,甚至还包括了XML转TeX的所有细节(我的第一个ConTeXt幻灯片是用XML写的),以及ConTeXt中插入插图,Flash动画,音乐电影和u3d三维图纸以及javascript等各种pdf扩展的内容。可以说,像样地做一个幻灯片,收获是颇丰的,相当于一个ConTeXt所有功能的大杂烩。
2008年9月07日 04:22
最近看了 context meeting 的一些幻灯片,感觉这大约就可以代表 context 最高水准了。除了 taco 以外,其他的主要就是 taspresent 的 module。latex 的就是 beamer 类。
taspresent 系列的风格主要模仿了 beamer powerdot 和 s-pre。感觉很不错,用法也很简便。算是我以后一段时间的主要演示工具吧。
2008年9月17日 02:01
在 luatex.org 的文档集中,有一大类 Hans 做的幻灯片,统统采用不同的 layer 来标记 step, 逐步演示,比如 http://www.luatex.org/talks/screen-mplib-tug-2008.pdf 显得很强大。
2008年9月19日 02:25
@zpxing,Hans以前贴过把一个屏幕分成若干个layer的代码,你可以去参考。step是采用了s-pre-60(如果我没有记错文件名的话)中的javascript代码实现的。
制作当然强大,但是这样的方法制作幻灯片却不敢恭维。Hans显然没有悟出演说之道,我看他的讲话视屏看得昏昏欲睡(当然和英语口音也有关系)。